close
網頁設計
這寫都是設置裝備擺設,最主要的就是series裡面的數據了,若是需要從數據庫中掏出來的話,直接生成json然後賦值上去就OK了,結果很炫,還有動態感,感興趣的同夥可以下載下來跑跑。
注意,DEMO裡的download文件夾中的js文件,正本導出及打印的一些提醒是英文,我已修改成中文了,在引用js文件的時辰需要charset="gb2312",具體DEMO中我已寫好了註釋。好的,到此為止。下載地址
因為項目中需要用到圖表生成,所有Google了下,找到了這個插件,順帶寫了個DEMO。點擊跳轉官網
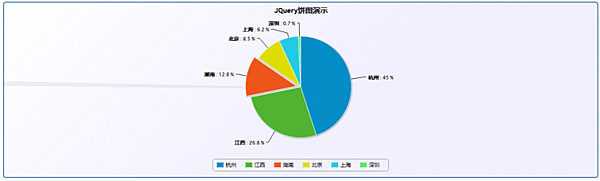
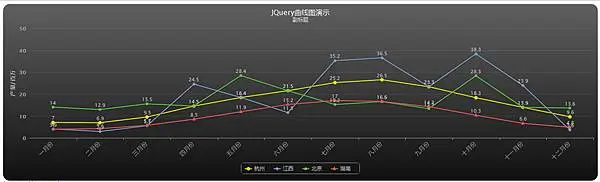
先上三個圖,分別曲直線、柱狀、扇形。
圖表中的數據純屬於DEMO的測試數據,沒有現實意圖。下面講下大致的實現步調

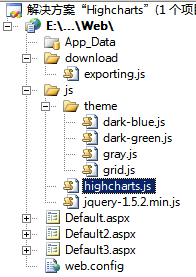
第一步,下載並且援用JS包(highcharts.js),theme顧名思義是放模板的。
可以下載DEMO一一嘗嘗就知道結果怎麼樣了,上圖就利用了兩個樣式。download中放的是打印和導出成圖片的js文件(貌似是經由過程js上傳到官網,然後再下載到本地),因為項目是放到內網的所以就沒有效了。
第二步,實現,貼代碼。
文章標籤
全站熱搜





 留言列表
留言列表


