prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
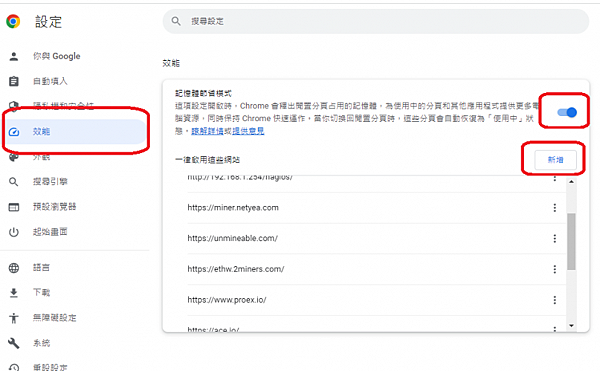
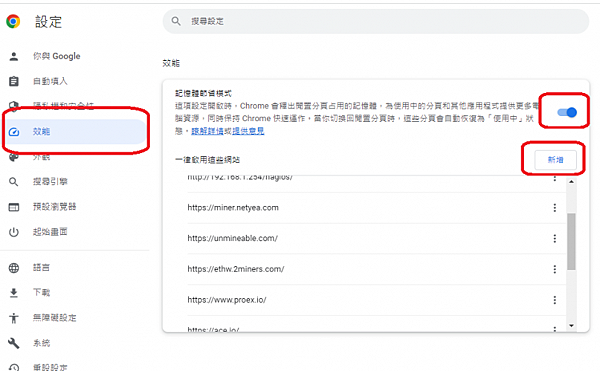
2023 調整 Chrome 設定方式
今朝 Chrome 版本,避免主動從新載入分頁的方式已對照簡單,請見下圖:

prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
- <link rel="stylesheet" href="flexslider.css">
- <script src="jquery.min.js"></script>
- <script src="jquery.flexslider-min.js"></script>
複製代碼
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
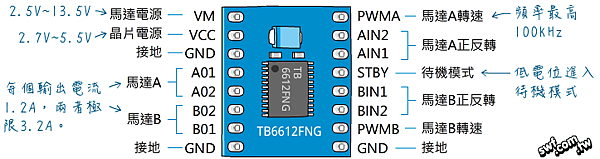
- int INA = 26;
- int INB = 27;
-
- void setup()
- {
- Serial.begin(9600);
- pinMode(INA,OUTPUT);
- pinMode(INB,OUTPUT);
- //digital output test
- Serial.println("INA=LOW,INB=HIGH");
- digitalWrite(INA,LOW);
- digitalWrite(INB,HIGH);
- delay(3000);
- Serial.println("INA=HIGH,INB=LOW");
- digitalWrite(INA,HIGH);
- digitalWrite(INB,LOW);
- delay(3000);
- Serial.println("INA=LOW,INB=LOW");
- digitalWrite(INA,LOW);
- digitalWrite(INB,LOW);
- delay(3000);
- Serial.println("INA=HIGH,INB=HIGH");
- digitalWrite(INA,HIGH);
- digitalWrite(INB,HIGH);
- delay(3000);
- //analog output(PWM) test
- ledcSetup(0, 5000, 8);
- ledcSetup(1, 5000, 8);
- ledcAttachPin(INA, 0);
- ledcAttachPin(INB, 1);
- //prepare forward
- Serial.println("INA=i++,INB=LOW");
- ledcWrite(1, 0);
- ledcWrite(0, 255);//避免電流太低無法啟動
- delay(300);
- for (int i=80;i<=255;i++)
- {
- ledcWrite(0, i);
- ledcWrite(1, 0);
- Serial.println(i);
- delay(100);
- }
- ledcWrite(0, 0);
- ledcWrite(1, 0);
- delay(3000);
- //prepare reverse
- Serial.println("INA=LOW,INB=i++");
- ledcWrite(0, 0);
- ledcWrite(1, 255);//避免電流太低沒法啟動
- delay(300);
- for (int i=80;i<=255;i++)
- {
- ledcWrite(1, i);
- ledcWrite(0, 0);
- Serial.println(i);
- delay(100);
- }
- ledcWrite(0, 0);
- ledcWrite(1, 0);
- delay(3000);
- }
-
- void loop()
- {
-
-
- }
複製代碼
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()

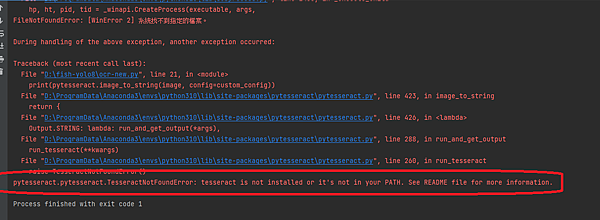
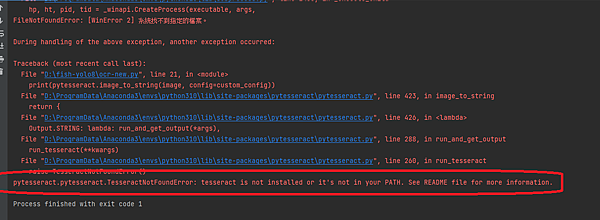
解決方法:
1. 到 Github 下載 tesseract-ocr-w64-setup-5.3.3.20231005.exe 來安裝Tesseract。
2. 記錄Tesseract安裝的路徑,預設路徑每每為 C:\Program Files\Tesseract-OCR。
3. 將Tesseract.exe路徑新增到情況變數中
文章出處: NetYea 網頁設計
Python中執行Pytesseract模組毛病 - 毛病訊息
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
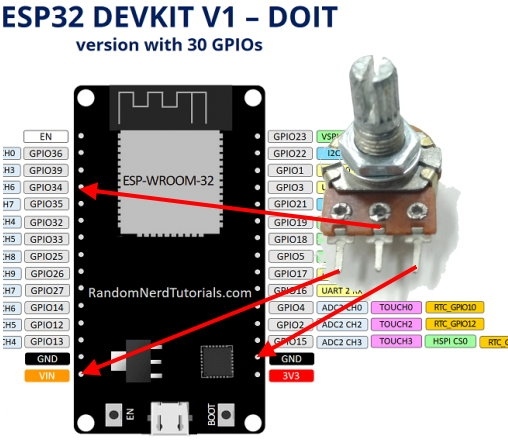
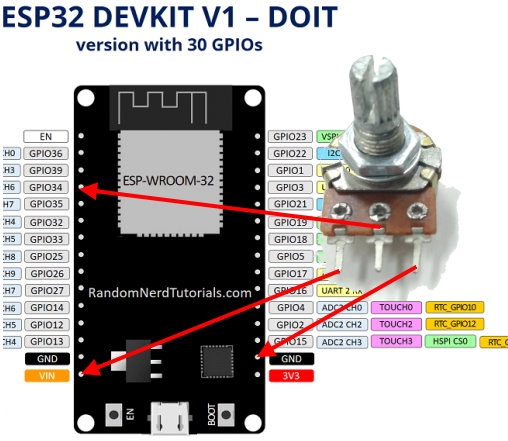
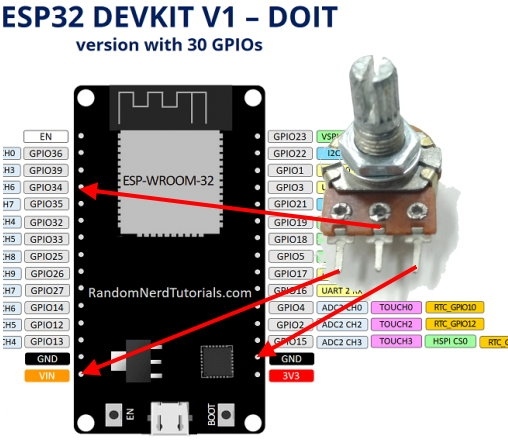
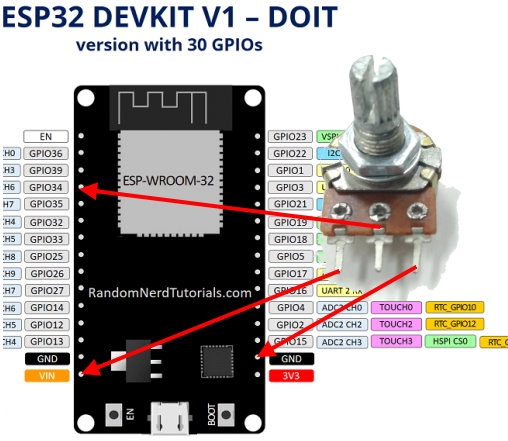
ESP32 腳位34 連接到可變電阻腳位 2
ESP32 腳位VIN 連接到可變電阻腳位 1
ESP32 腳位GND 連接到可變電阻腳位 3


讀取數值為12 bits = 4096
0 - 4095
程式碼:
- const int potPin = 34;
- int val=0;
- void setup() {
- Serial.begin(115200); //連線速度
- delay(1000);
- }
-
- void loop() {
- // put your main code here, to run repeatedly:
- val = analogRead(potPin); //讀取電壓數值
- Serial.println(val); //印出電壓數值
- delay(500); //延遲0.5秒
- }
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
網頁設計
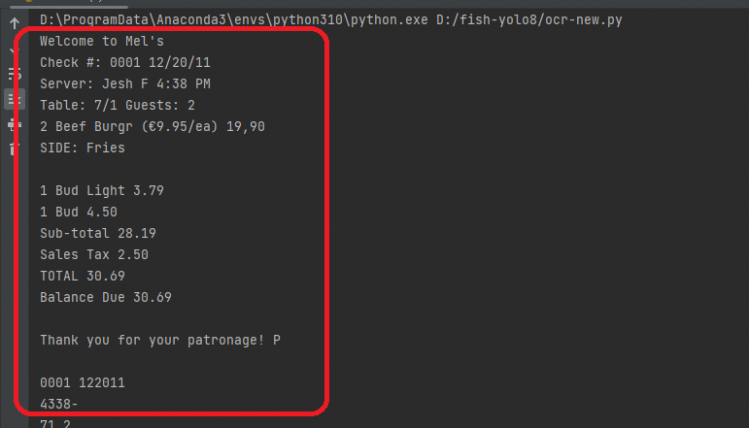
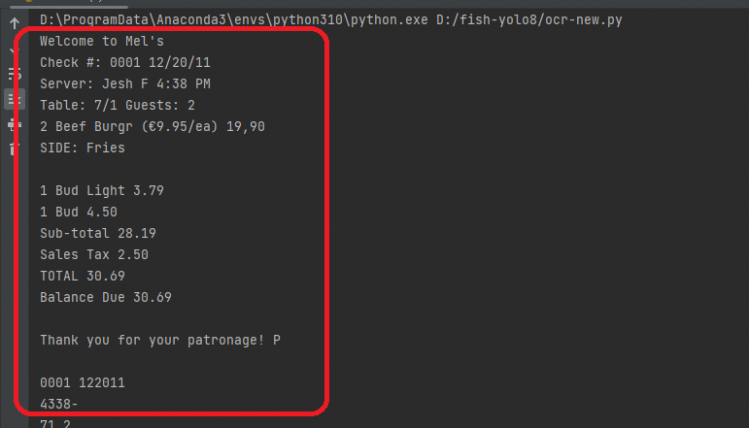
後果圖:


文章出處: NetYea 網頁設計
1. 到 Github 下載 tesseract-ocr-w64-setup-5.3.3.20231005.exe 來安裝Tesseract。
2. 記錄Tesseract安裝的路徑,預設路徑平常為 C:\Program Files\Tesseract-OCR。
3. 將Tesseract.exe路徑新增到情況變數中
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
6. 安裝iptables
10. 最後iptable rule 中再加上
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
- <div class="slide1" data-lazy-background="4247776023_81a3f048ca_b.png">
- <h3 data-pos="['10%', '110%', '10%', '5%']" data-duration="700" data-effect="move">
- Responsive
- </h3>
- <div class="description" data-pos="['60%', '110%', '60%', '60%']" data-duration="300" data-effect="move">
- Automatically,
- </div>
- <div class="description" data-pos="['70%', '110%', '70%', '65%']" data-duration="300" data-effect="move">
- it resizes
- </div>
- <div class="description" data-pos="['80%', '110%', '80%', '70%']" data-duration="300" data-effect="move">
- with window size!!
- </div>
- </div>
網頁設計 複製代碼
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()

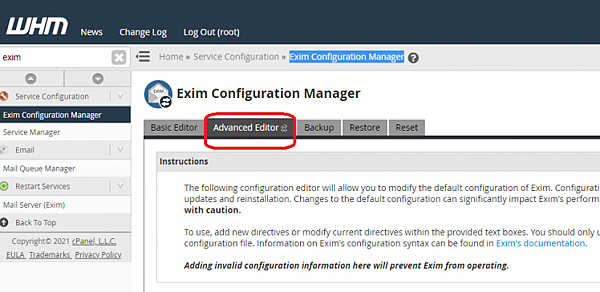
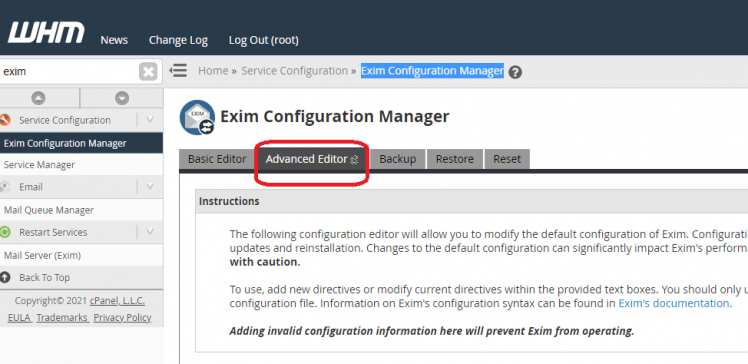
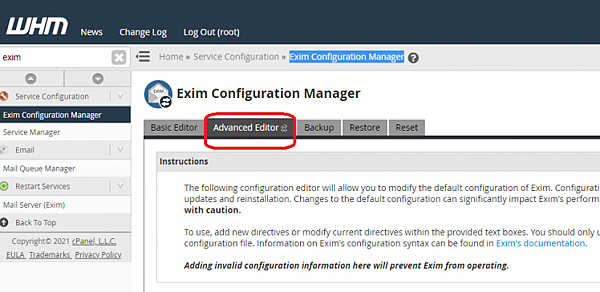
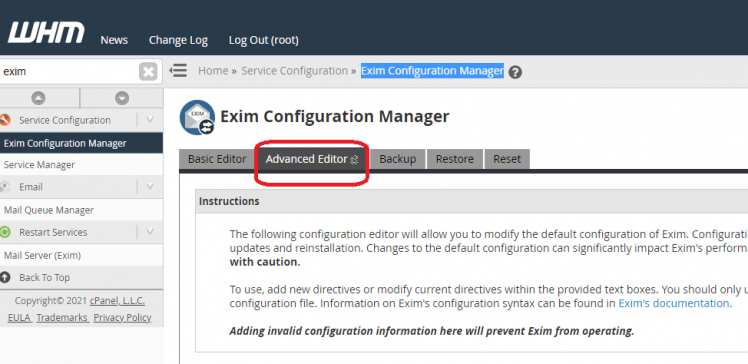
對話框輸入
然後選Advanced Editor 搜索 POSTMAILCOUNT

prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
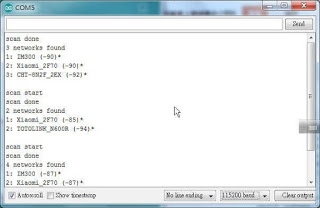
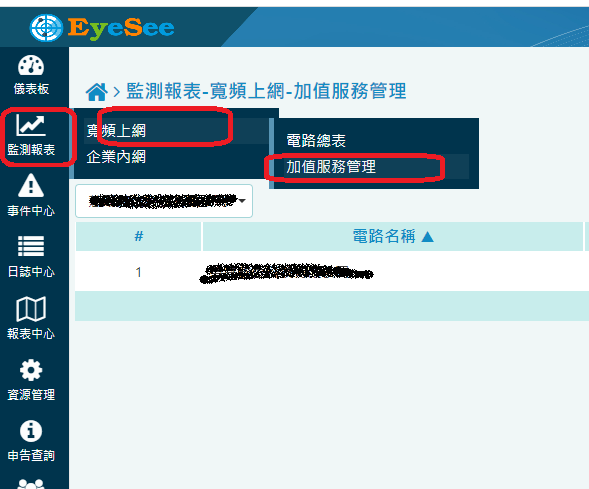
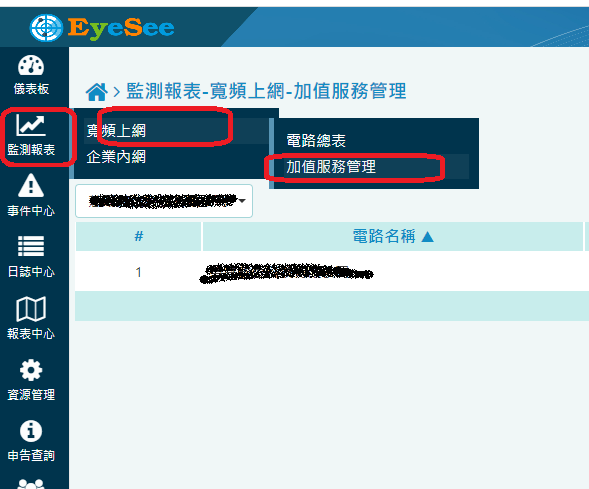
EyeSee 官網:https://eyesee.cht.com.tw/
申請帳號(用HINET線路HN申請)
申請好了之後
1.監測報表->寬頻上網->加值辦事管理

prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
- <script>
- $(function() {
- $("#myTable").tablesorter();
- });
- </script>
複製代碼
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
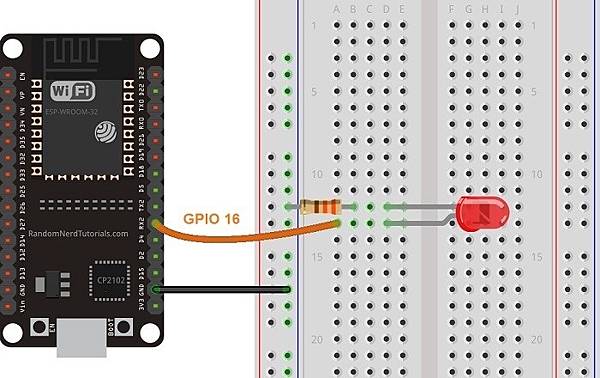
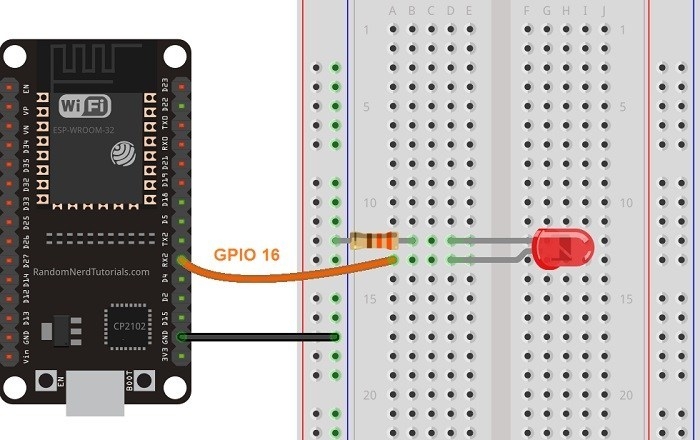
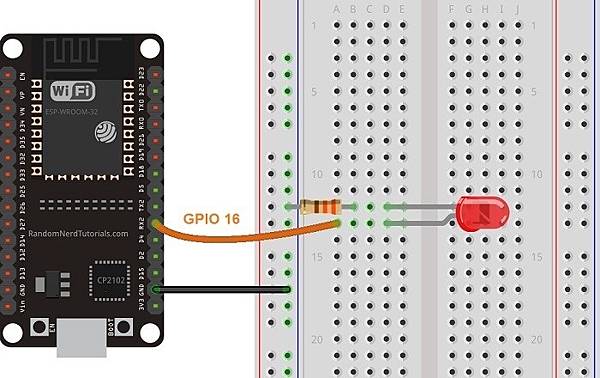
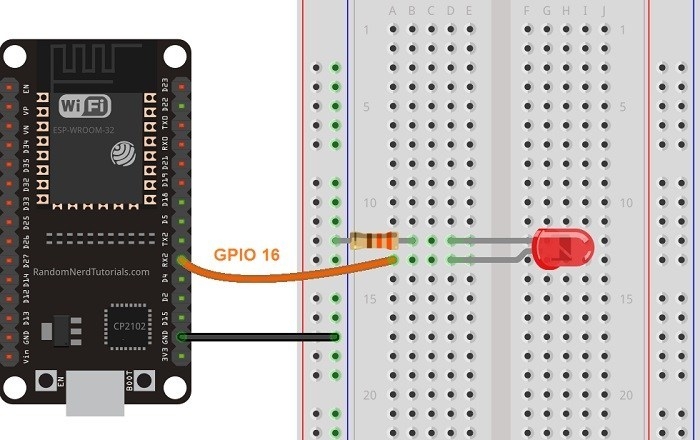
用ESP32 PWM實現LED漸漸亮起。
程式的部分首要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決議輸出巨細。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,分歧輸出要設定到不同頻道,例如RGB LED就要開三個頻道別離管理R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把設備接在哪一個腳位上面
//LEDchannel代表步驟1所宣告的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決議輸出巨細。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。
範例程式將使接在Pin16的LED逐步亮起並熄滅,範例複製於 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/


- // the number of the LED pin
- const int ledPin = 16; // 16 corresponds to GPIO16
-
- // setting PWM properties
- const int freq = 5000;
- const int ledChannel = 0;
- const int resolution = 8;
-
- void setup(){
- // configure LED PWM functionalitites
- ledcSetup(ledChannel, freq, resolution);
-
- // attach the channel to the GPIO to be controlled
- ledcAttachPin(ledPin, ledChannel);
- }
-
- void loop(){
- // increase the LED brightness
- for(int dutyCycle = 0; dutyCycle <= 255; dutyCycle++){
- // changing the LED brightness with PWM
- ledcWrite(ledChannel, dutyCycle);
- delay(15);
- }
-
- // decrease the LED brightness
- for(int dutyCycle = 255; dutyCycle >= 0; dutyCycle--){
- // changing the LED brightness with PWM
- ledcWrite(ledChannel, dutyCycle);
- delay(15);
- }
- }
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
很多人架好網站後卻發現YAHOO或GOOGLE搜索不到本身網站
卻不知道哪裡出了問題?其實是因為新建置的網站並沒有被各大搜尋引擎收錄
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()
反向鏈結在SEO中相當主要,可以另起一篇文章申明。就似乎有武林高手傳輸內功給你,可令你一夕之間功力倍增;但是要避免做弊。寧可鏈結少,但品質要高。
5-1. 爭奪品質高的反向鏈結:前面講的都是網站內部的佈局、優化等問題。若能有其余網站指向您、連向您的網站,更有益於SEO。品質愈高、權重愈高的網站連向您,加分愈多。
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()

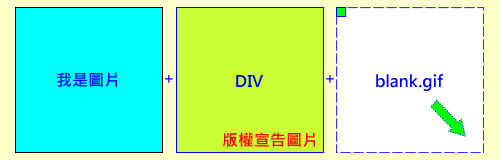
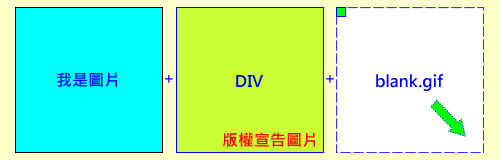
接著下手寫程式之前,先來看一下筆者用來做偽浮水印的手法:

一樣是有一張 1px * 1px 的 blank.gif 圖片,我們需要把它的寬高設成跟原圖一樣,並把位置移到原圖上面。接著再產生一個 Div 區塊,一樣是寬高及位置都跟原圖一樣,但重點是它的 background-image 就是我們要用來當版權宣佈的圖片,而圖片位置只要靠著 background-position 就能節制了。網頁設計
所以需要產生一個 Img 跟 Div 區塊,讓我們來看 jQuery 的部份:
檢視原始碼 JavaScript
prassaxlpu5 發表在 痞客邦 留言(0) 人氣()